Диаграммы Схемы Графики
Возможности платформы
Платформа XWiki предоставляет богатый инструментарий для работы с разнообразными диаграммами, схемами и графиками. При этом у нас есть возможность рисовать их в графическом редакторе, визуализировать на основе данных, либо использовать языки построения диаграмм. Все эти фичи реализованы с помощью специальных расширений и макросов.
На данный момент наша платформа имеет следующие расширения для работы с диаграммами, схемами и графиками:
- Diagram (draw.io) — приложение, позволяющее рисовать диаграммы и схемы непосредственно в XWiki, используя визуальный графический редактор;
- PlantUML — макрос, позволяющий отображать диаграммы и схемы, описанные языком UML;
- График (Chart) — расширение, позволяющее строить всевозможные графики и диаграммы на основе табличных данных.
Рассмотрим все эти инструменты по порядку.
Отрисовка диаграмм в визуальном редакторе draw.io
Расширение "Diagram" позволяет рисовать диаграммы и схемы непосредственно в XWiki, используя визуальный редактор draw.io. Несколько вводных о нем дано в статье "В XWiki можно легко создавать диаграммы", рассмотрим его здесь немного подробнее.
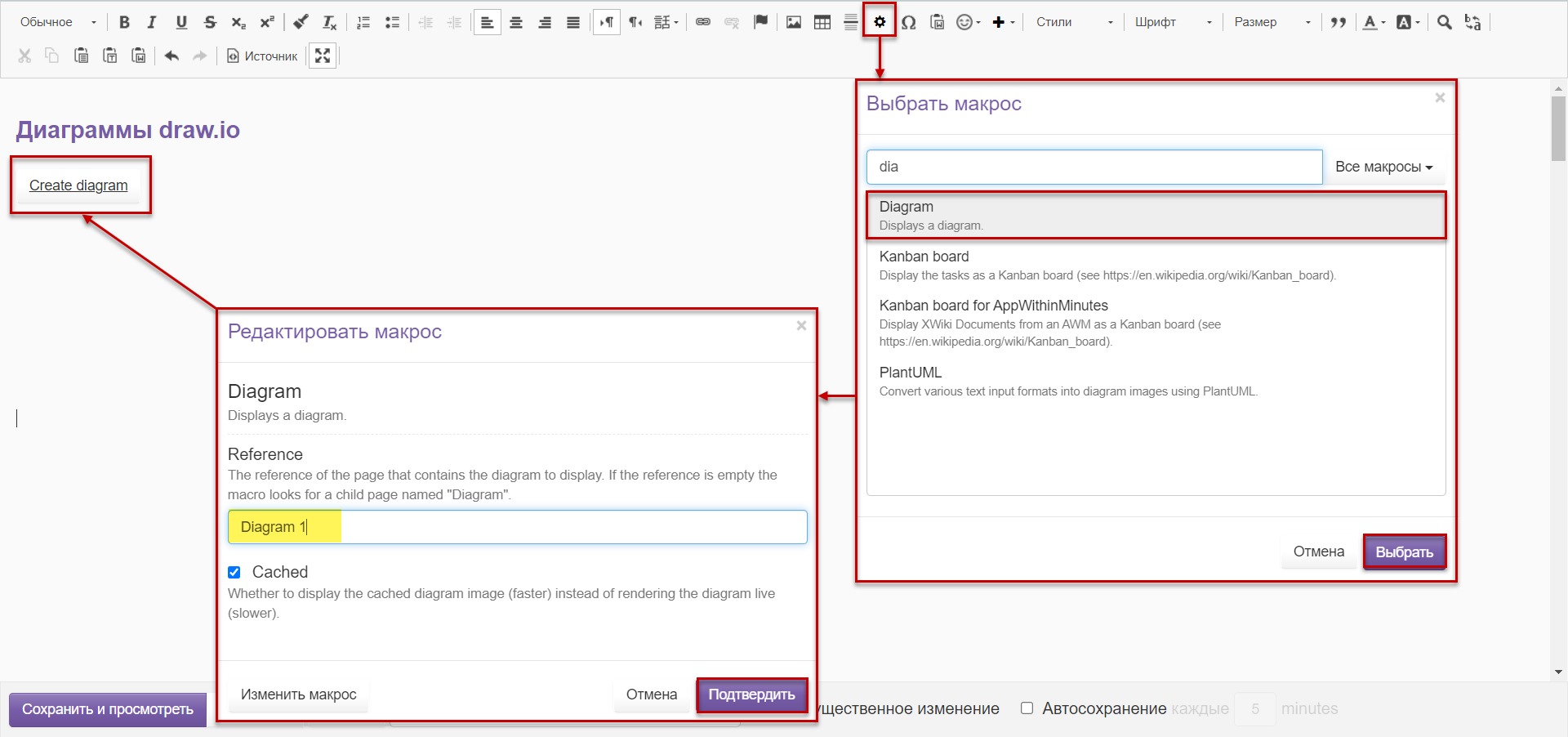
Принцип работы с данным расширением таков: в определенную нами для размещения диаграммы позицию статьи вставляем макрос "Diagram", используя окно выбора макросов, как показано на рисунке:

В поле "Reference" макроса необходимо задать обозначение будущей диаграммы, оно будет использовано для создания дочерней страницы с диаграммой. В данном примере мы использовали обозначение "Diagram 1".
То же самое можно сделать, перейдя с помощью кнопки  "Источник" в режим разметки и вставив код макроса:
"Источник" в режим разметки и вставив код макроса:
{{diagram reference="Diagram 1"/}}
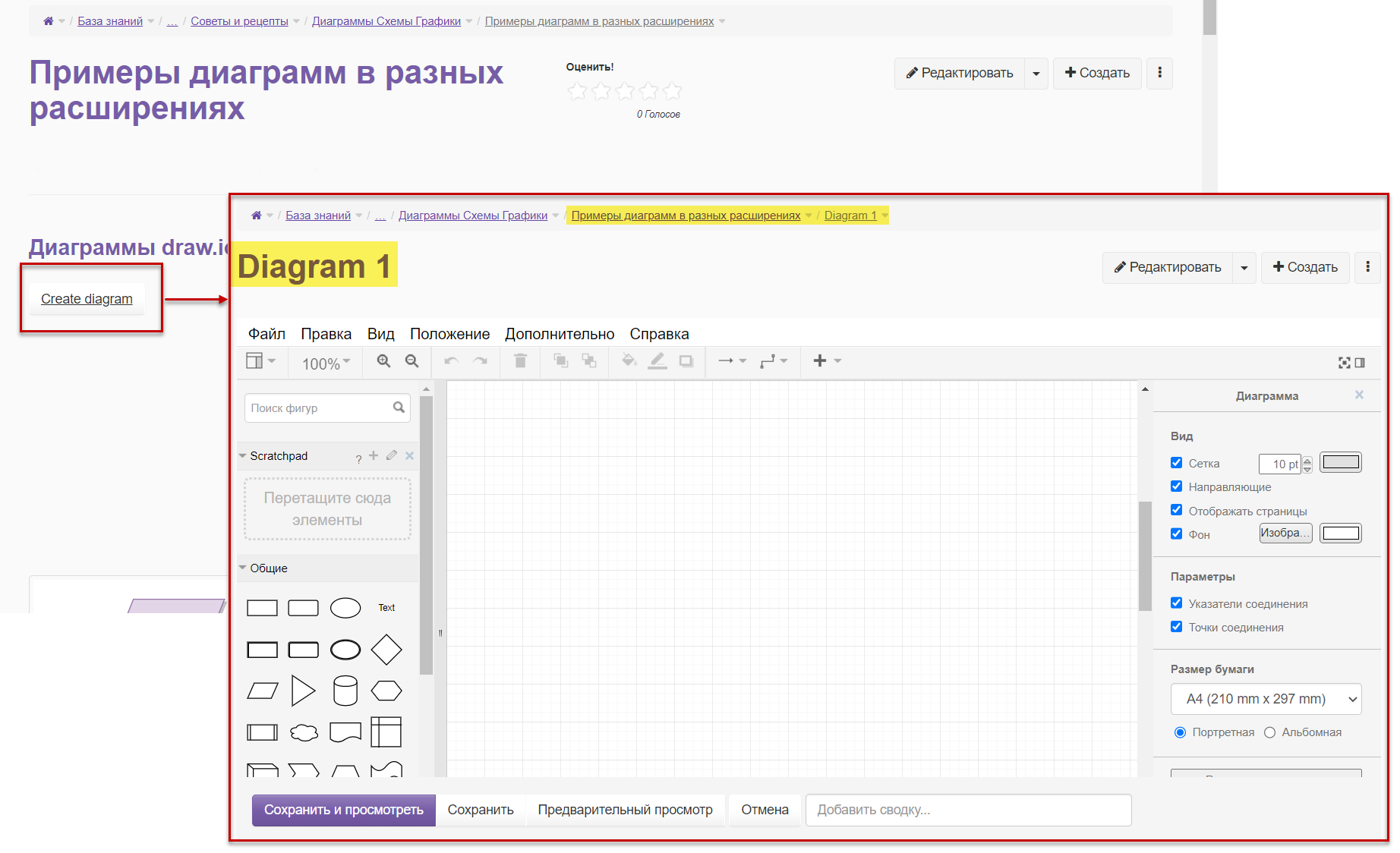
В обоих случаях после сохранения страницы в выбранном нами месте статьи появляется кнопка "Create diagram", при нажатии которой автоматически создается дочерняя вики-страница с обозначением, заданным для ссылки в макросе (в нашем примере "Diagram 1").

Эта страница содержит интерфейс редактора draw.io и позволяет создавать диаграммы и схемы с помощью визуальных инструментов.
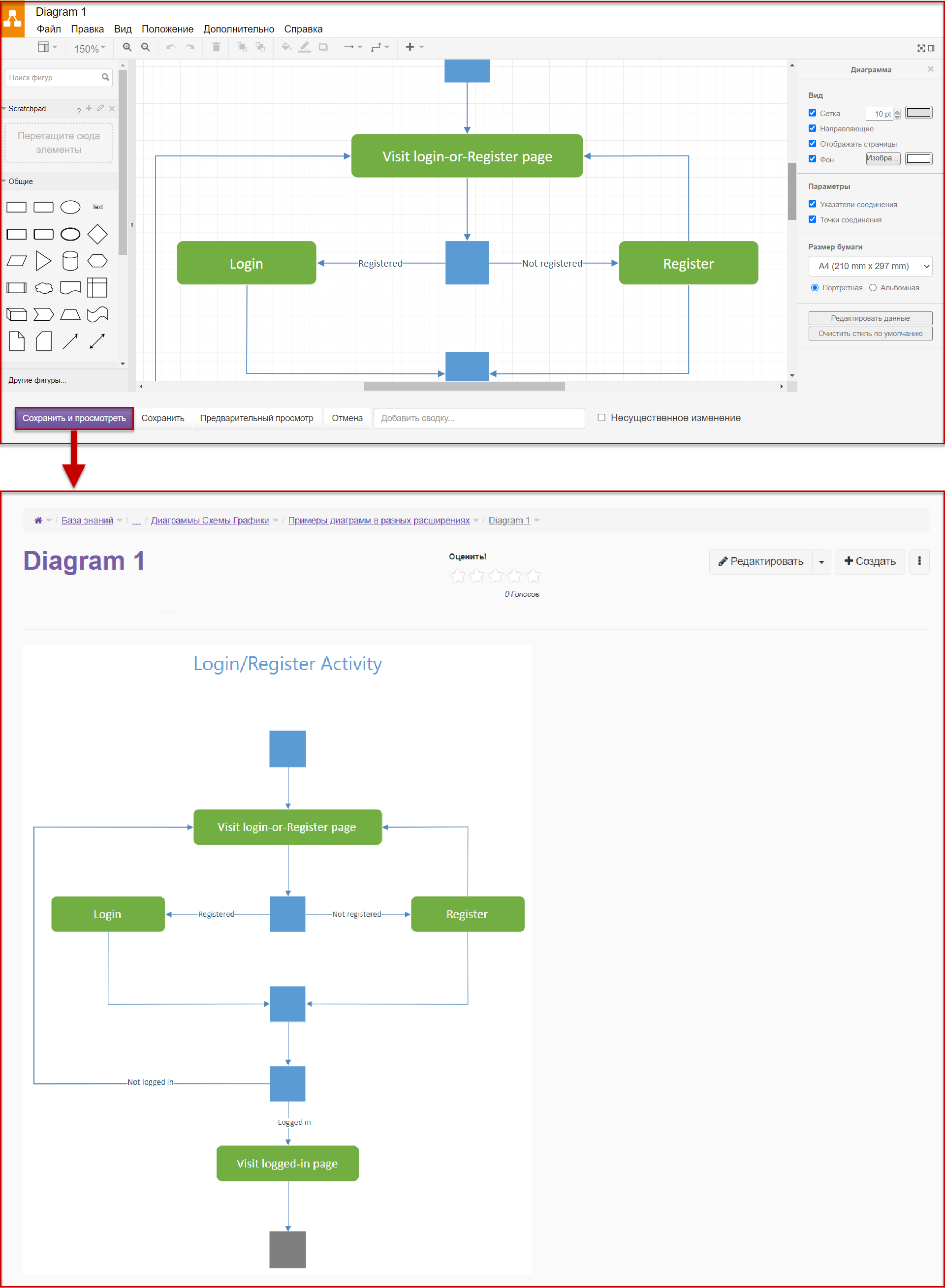
После создания и сохранения диаграммы она будет отображена на этой странице, а также на родительской странице со статьей, в которую мы вставили макрос.

В дальнейшем при необходимости редактирования диаграммы это можно осуществить на дочерней странице, изменения будут автоматически отражены и в родительской статье.
Вот таким образом мы можем использовать встроенный визуальный редактор диаграмм draw.io.
Работа с диаграммами на языке UML
Кроме рисования в визуальном редакторе draw.io, платформа XWiki позволяет создавать диаграммы, используя язык UML.
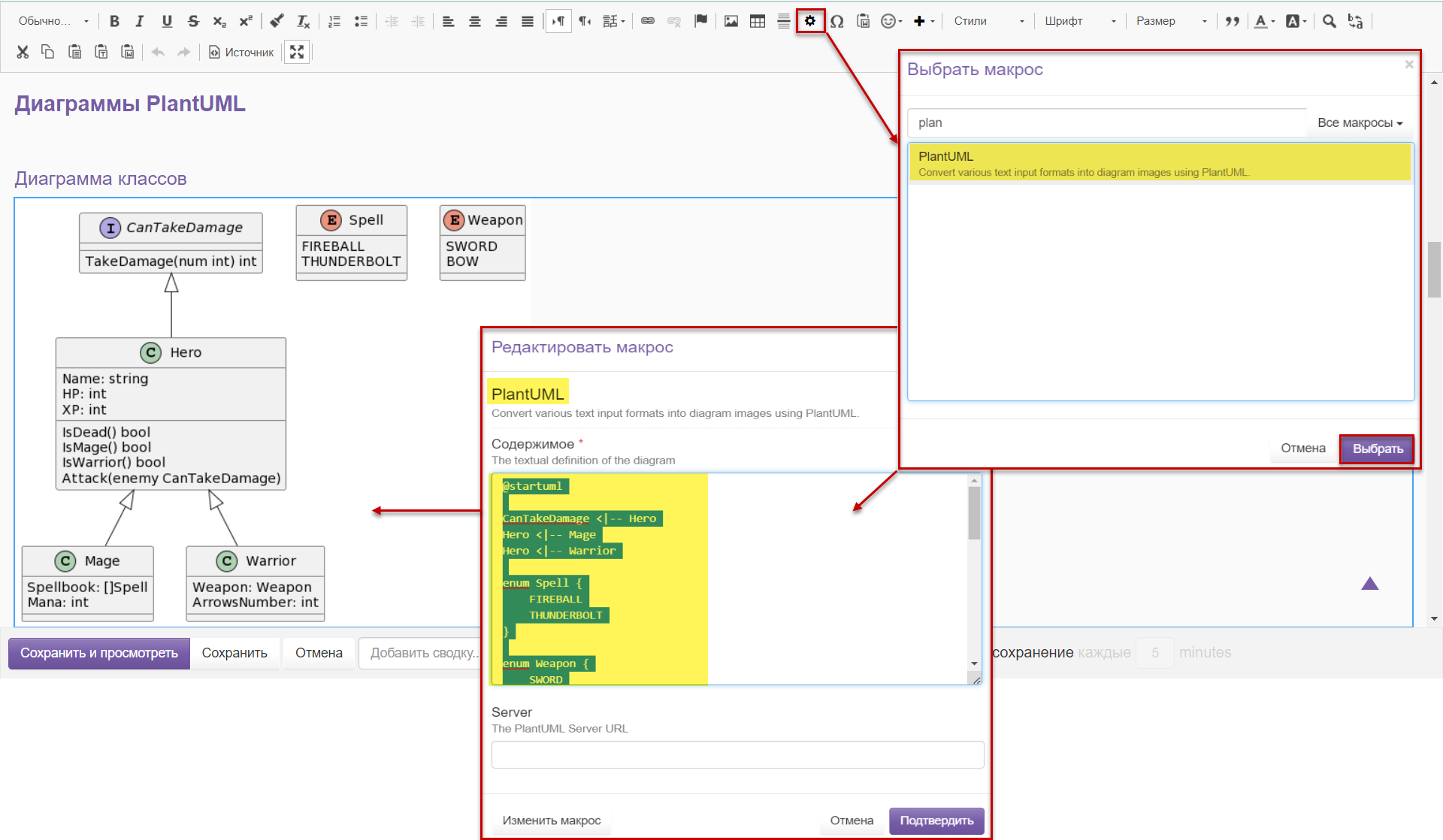
Для этого предназначен специальный макрос "PlantUML", позволяющий отображать диаграммы и схемы, описанные языком UML. Работа с ним чрезвычайно проста: вы помещаете этот макрос в нужную позицию статьи и вносите в него описание диаграммы на языке UML.

То же самое можно сделать, перейдя с помощью кнопки  "Источник" в режим разметки и вставив код макроса:
"Источник" в режим разметки и вставив код макроса:
{{plantuml}}
описание диаграммы на языке UML
{{/plantuml}}
Адрес сервера обработки указывать не нужно, он задан в админке XWIKI. Но если вдруг после сохранения статьи визуализация не происходит — проверьте код UML и, если он в порядке, попробуйте указать адрес сервера обработки UML вручную.
Примеры использования PlantUML
Блок-схема
@startuml
start
:Check eax.me for new posts;
while (There are new posts?) is (Yes);
:Read one post;
:Share;
:Leave comments;
endwhile (No);
stop
@enduml
{{/plantuml}}
Диаграммы последовательности
@startuml
actor User
participant Nginx
participant Application
database PostgreSQL
autonumber 1
User -> Nginx: GET / HTTP/1.0
Nginx -> Application: GET / HTTP/1.0
Application -> PostgreSQL: SELECT * FROM ...
PostgreSQL --> Application: (A LOT OF DATA)
Application --> Nginx: HTTP/1.0 200 OK
Nginx --> User: HTTP/1.0 200 OK
@enduml
{{/plantuml}}
Временная диаграмма
@startuml
scale 5 as 150 pixels
clock clk with period 1
binary "enable" as en
binary "R/W" as rw
binary "data Valid" as dv
concise "dataBus" as db
concise "address bus" as addr
@6 as :write_beg
@10 as :write_end
@15 as :read_beg
@19 as :read_end
@0
en is low
db is "0x0"
addr is "0x03f"
rw is low
dv is 0
@:write_beg-3
en is high
@:write_beg-2
db is "0xDEADBEEF"
@:write_beg-1
dv is 1
@:write_beg
rw is high
@:write_end
rw is low
dv is low
@:write_end+1
rw is low
db is "0x0"
addr is "0x23"
@12
dv is high
@13
db is "0xFFFF"
@20
en is low
dv is low
@21
db is "0x0"
highlight :write_beg to :write_end #Gold:Write
highlight :read_beg to :read_end #lightBlue:Read
db@:write_beg-1 <-> @:write_end : setup time
db@:write_beg-1 -> addr@:write_end+1 : hold
@enduml
{{/plantuml}}
Визуализация данных с помощью Chart Extension
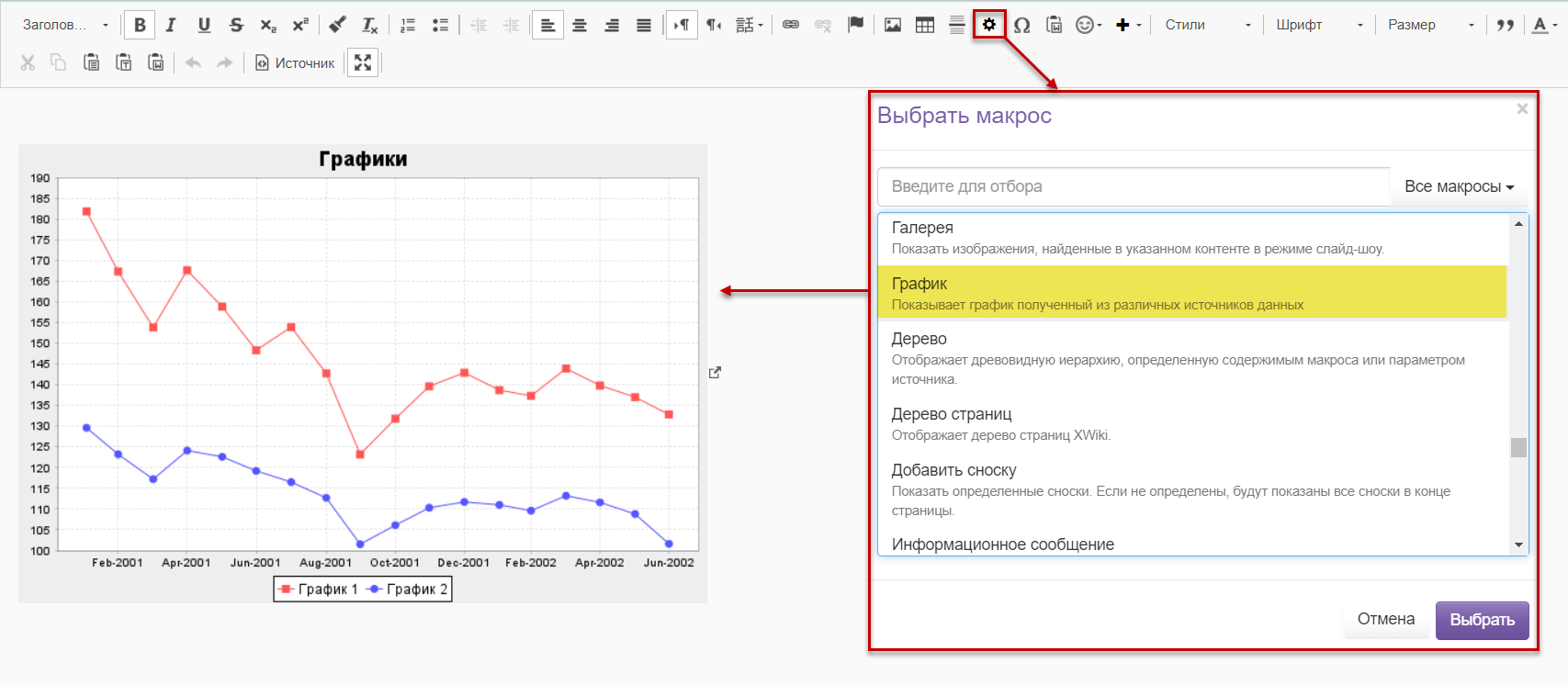
Расширение "Chart" позволяет строить всевозможные графики и диаграммы на основе табличных данных. Его компонент, с которым непосредственно работает пользователь — это макрос "График", доступный в меню выбора макросов.

Тоже самое можно сделать, перейдя с помощью кнопки  "Источник" в режим разметки и вставив код макроса:
"Источник" в режим разметки и вставив код макроса:
{{chart}} Настройки макроса и параметры графиков {{/chart}}
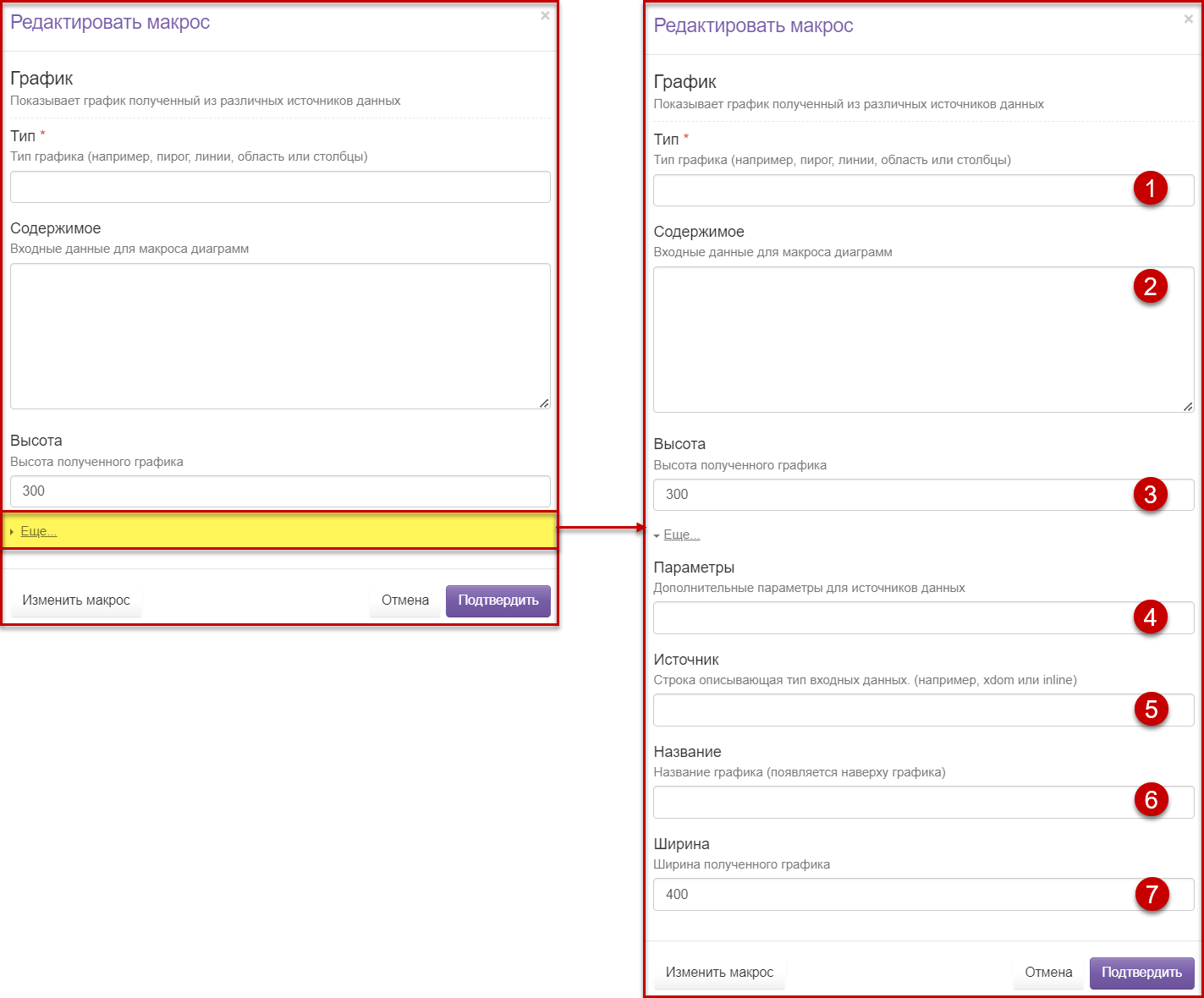
По умолчанию окно макроса имеет сокращенный набор полей, но с помощью кнопки "Еще" можно раскрыть полный набор настроек.

Перечислим поля макроса.
- В поле "Тип" задается тип фигуры, которую требуется построить. Допустимые значения:
- line ();
- area ();
- bar ();
- stackedbar ();
- bar3D ();
- stackedbar3D ();
- pie ();
- line3D ();
- xy_area ();
- xy_line_and_shape ();
- xy_line3D ();
- xy_step ().
- В поле "Содержимое" вносятся данные для визуализации в режиме "inline" (подробности ниже).
- В поле "Высота" при желании можно задать высоту графика в пикселях. По умолчанию график будет отрисован в размере 300x400 pix.
- В поле "Параметры" вносятся дополнительные настройки для построения графиков. Эта строка содержит список сопоставлений имени параметра со значением. Доступные имена и значения параметров зависят от используемого источника данных (подробности ниже).
- В поле "Источник" указывается один из двух типов источника данных — "inline" и "xdom" (подробности ниже).
- В поле "Название" можно задать заголовок для графика/диаграммы.
- В поле "Ширина" при желании можно задать ширину графика в пикселях. По умолчанию график будет отрисован в размере 300x400 pix.
Параметры графиков/диаграмм
Поле "Параметры" служит для определения условий построения графиков и диаграмм. В него вносится список сопоставлений имени параметра со значением, разделителем между параметром и значением служит знак ":", а между парами <параметр: значение> — знак ";".
Параметры построения
| Имя параметра | Возможные значения | Описание |
|---|---|---|
| range | A1-.. | Определяет диапазон ячеек таблицы, используемых для построения графика. Порядковый номер столбца ячейки обозначается заглавной буквой латинского алфавита, а номер строки — арабской цифрой. Синтаксис: "range:N#-M##", где N и M — заглавные латинские буквы, обозначающие начальный и конечный столбцы диапазона, а # и ## — арабские цифры, обозначающие начальную и конечную строки диапазона. Пример записи диапазона: "range:B2-D5". |
| series | columns | Определяет ориентацию осей графика (x/y) относительно колонок таблицы. Пример записи диапазона: "series:columns" |
Поддерживаются также дополнительные параметры построения, наборы которых завися от типа графиков. Подробные сведения можно получить из документации.
Визуальные параметры
| Имя параметра | Значение по умолчанию | Описание |
|---|---|---|
| backgroundColor | Grey background | Цвет фона области, не относящейся к диаграмме; задается с использованием шестнадцатеричной системы счисления, например FFAACC (первые 2 буквы соответствуют красному цвету, следующие 2 — зеленому, а последние 2 — синему) |
| plotBackgroundColor | White | Цвет фона области графика (в шестнадцатеричном виде) |
| plotBorderColor | Black | Цвет границы графика (в шестнадцатеричном виде) |
| borderColor | Black | Цвет внешней границы графа (в шестнадцатеричном виде) |
| legendBackgroundColor | White | Цвет фона поля легенды (в шестнадцатеричном виде) |
| plotBorderVisible | true | Видимость границы области графика. Допустимые значения true и false |
| legendVisible | true | Отображение легенды. Допустимые значения true и false |
Дополнительные параметры для круговых диаграмм
| Имя параметра | Значение по умолчанию | Описание |
|---|---|---|
| pie_label_format | {0} | Формат метки для сегментов круговой диаграммы. Используйте {0} там, где должен быть вставлен ключ круговой секции, {1} для абсолютного значения секции и {2} для процентной суммы круговой секции, например, {0} = {1} ({2}) будет отображаться как «яблоко = 120 (5%)» |
Типы источников данных и режимы визуализации
Расширение "Chart" поддерживает два режима работы — "inline" и "xdom", которые определяют тип источника данных:
- в режиме "inline" для построения графиков используются встроенные данные, которые вносятся непосредственно в макросе;
- в режиме "xdom" для построения графиков и диаграмм используются таблицы данных, расположенные в пределах вики.
Рассмотрим оба варианта использования макроса.
Визуализация в режиме "inline"
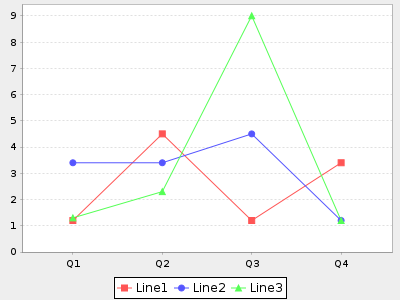
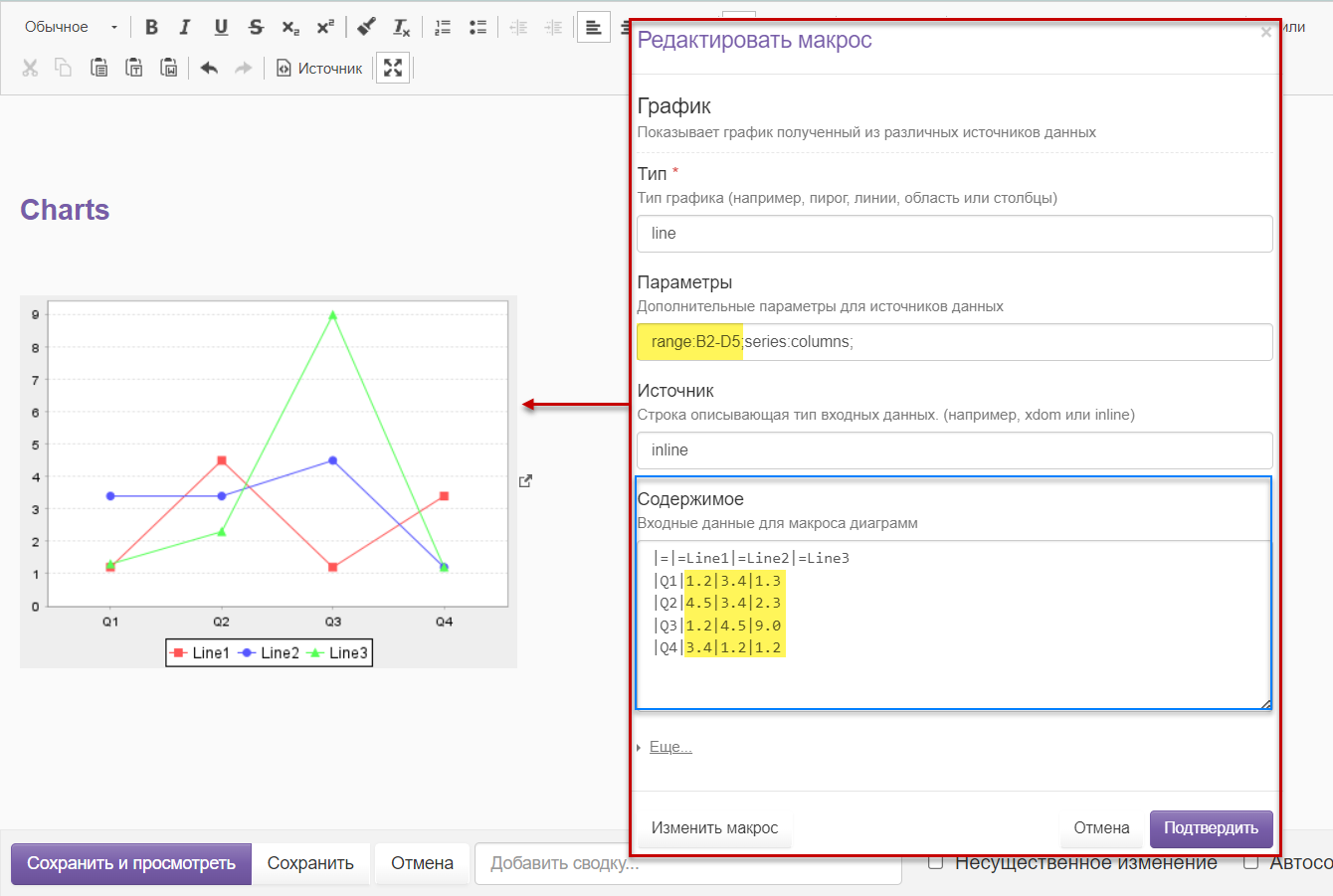
В этом режиме макрос строит диаграммы и графики на основе данных, вносимых непосредственно в макросе. Данные вносятся в поле "Содержимое" в виде таблицы, записанной на языке разметки вики-страницы.

При этом в поле "Параметры" можно определять диапазон ячеек таблицы, используемых в качестве поставщика данных. Порядковый номер столбца ячейки обозначается заглавной буквой латинского алфавита, а номер строки — арабской цифрой. В приведенном примере для построения графиков используются ячейки столбцов со 2 по 4 и строк со 2 по 5, это описывается выражением "range:B2-D5".
В поле "Источник" макроса должно значится "inline".
Визуализация в режиме "xdom"
Для использования этого варианта в поле "Источник" макроса должно значится "xdom".
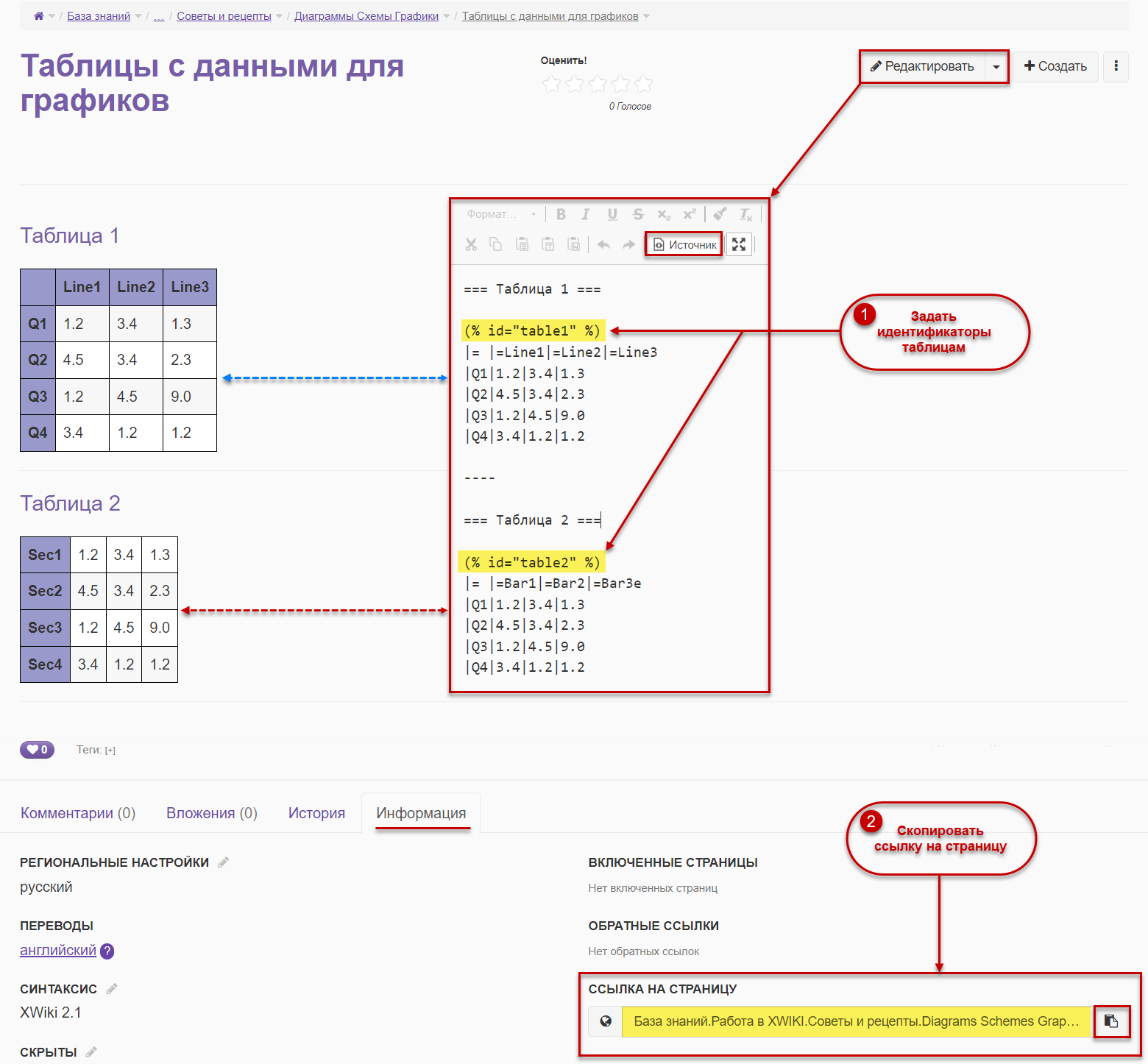
В данном режиме макрос строит диаграммы и графики на основе данных, содержащихся в таблице на какой-либо странице в пределах вики. Для того, чтобы макрос работал, таблице необходимо присвоить идентификатор, используя в режиме источника следующий код:
(% id="произвольный_идентификатор" %)
Рассмотрим процесс на примере страницы с двумя таблицами:

В режиме источника каждой из таблиц мы присвоили идентификаторы ("table1" и "table2"), сохранили изменения, а затем скопировали адрес этой страницы (вкладка "Информация", поле "Ссылка на страницу" ).
Осталось внести эти данные в макрос.
В начало строки поля "Параметры" добавляем 2 параметра:
- первым идет параметр "document:", за которым следует скопированная ссылка на страницу с таблицей;
- вторым следует параметр "table:", за которым идет идентификатор нужной нам таблицы.
Схема записи:
document:<ссылка на страницу>;table:<идентификатор таблицы>;
В поле "Источник" ставим тип "xdom".
Таблицу 1 из примера мы используем для создания линейных графиков. Окно макроса для нее будет .
Код макроса в разметке:
{{chart type="line" params="document:Stati.Funktsii-XWiki.Diagrammy-Skhemy-Grafiki.Tablitsy-s-dannymi-dlia-grafikov.WebHome;table:table1;range:B2-D5;series:columns;" source="xdom"}}{{/chart}}
В нем тип графика, адрес страницы, идентификатор таблицы и тип источника данных выделены рыжим.
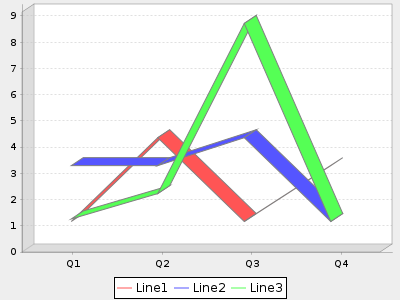
Результат рендеринга макроса из Таблицы 1:
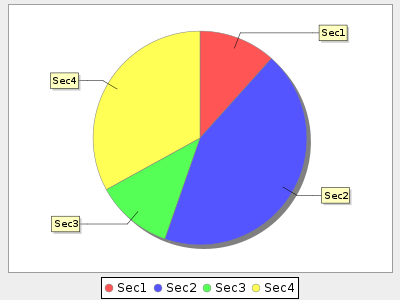
Таблицу 2 из примера мы используем для создания круговой диаграммы. Окно макроса для нее будет .
Код макроса в разметке:
{{chart type="pie" params="document:Stati.Funktsii-XWiki.Diagrammy-Skhemy-Grafiki.Tablitsy-s-dannymi-dlia-grafikov.WebHome;table:table2;range:B1-D4;series:columns;" source="xdom"}}{{/chart}}
В нем тип графика, адрес страницы, идентификатор таблицы и тип источника данных выделены рыжим.
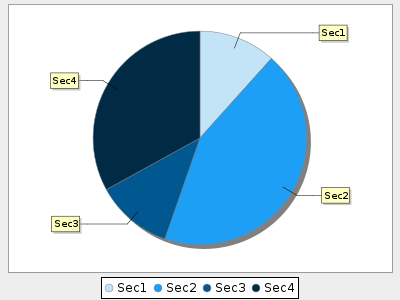
Результат рендеринга макроса из Таблицы 2:
Примеры использования Chart Extension
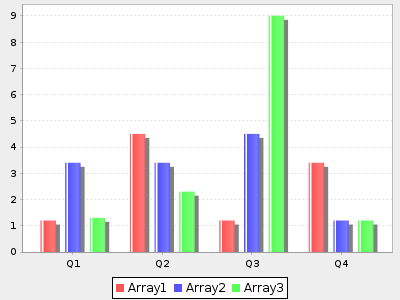
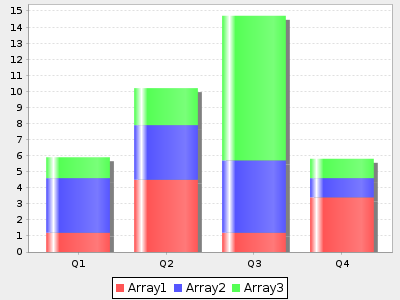
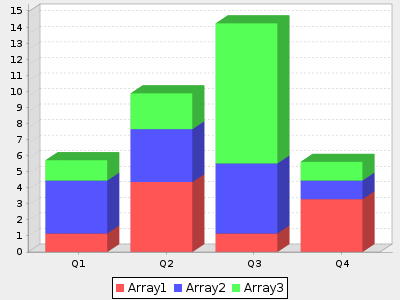
Столбчатая диаграмма
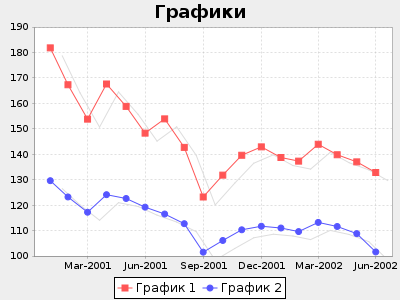
Временная диаграмма с узловыми метками и тенями
|=|=График 1|=График 2
|2001-2|181.8|129.6
|2001-3|167.3|123.2
|2001-4|153.8|117.2
|2001-5|167.6|124.1
|2001-6|158.8|122.6
|2001-7|148.3|119.2
|2001-8|153.9|116.5
|2001-9|142.7|112.7
|2001-10|123.2|101.5
|2001-11|131.8|106.1
|2001-12|139.6|110.3
|2002-1|142.9|111.7
|2002-2|138.7|111.0
|2002-3|137.3|109.6
|2002-4|143.9|113.2
|2002-5|139.8|111.6
|2002-6|137.0|108.8
|2002-7|132.8|101.6
{{/chart}}
Стековая диаграмма
Круговая диаграмма с пользовательскими цветами
Стековая 3D-диаграмма
График с эффектом 3D
Выводы и рекомендации
Пара рекомендаций при работе с рассмотренными макросами и расширениями:
- Обратите внимание на . По умолчанию статьи создаются в синтаксисе XWiki 2.1, в нем все расширения XWiki работают полноценно. Если при создании вы выбираете иной синтаксис — будьте готовы к тому, что расширения могут работать c ограничениями или вовсе не поддерживаться.
- Если возникают ошибки визуализации, попробуйте перейти в режим разметки, используя кнопку
 "Источник" и посмотреть код макроса. Возможно, затесались лишние знаки или, наоборот, отсутствует отбивка строкой. Для некоторых макросов это критично.
"Источник" и посмотреть код макроса. Возможно, затесались лишние знаки или, наоборот, отсутствует отбивка строкой. Для некоторых макросов это критично.
Как видим, платформа XWiki предоставляет обширный инструментарий для создания самых разнообразных диаграмм, графиков и схем. Можно использовать визуальный редактор, а можно строить на основе табличных данных, либо описывать диаграммы языком UML — выбор за вами! 😄
Данная статья добавлена нашим подписчиком @hrapitan за что ему большое спасибо!